We're exploring ways to animate data on diagrams. See Diagrams as Base Model
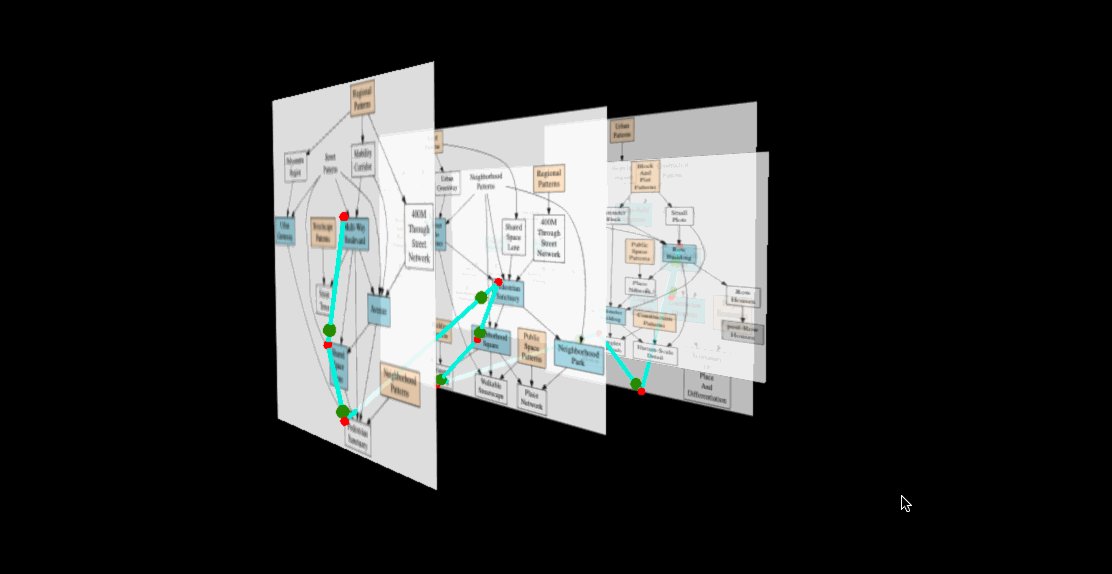
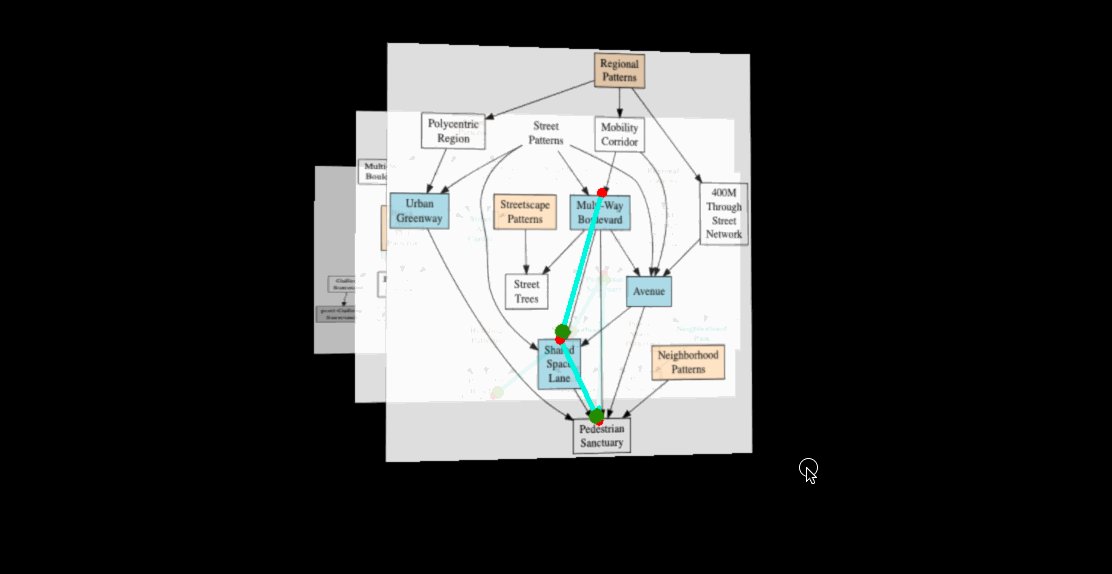
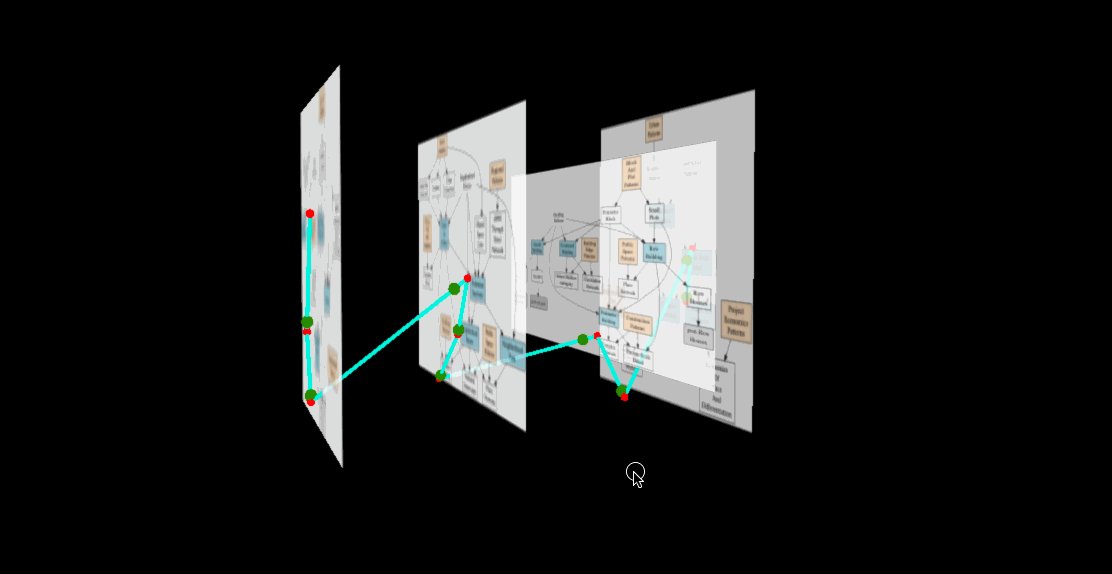
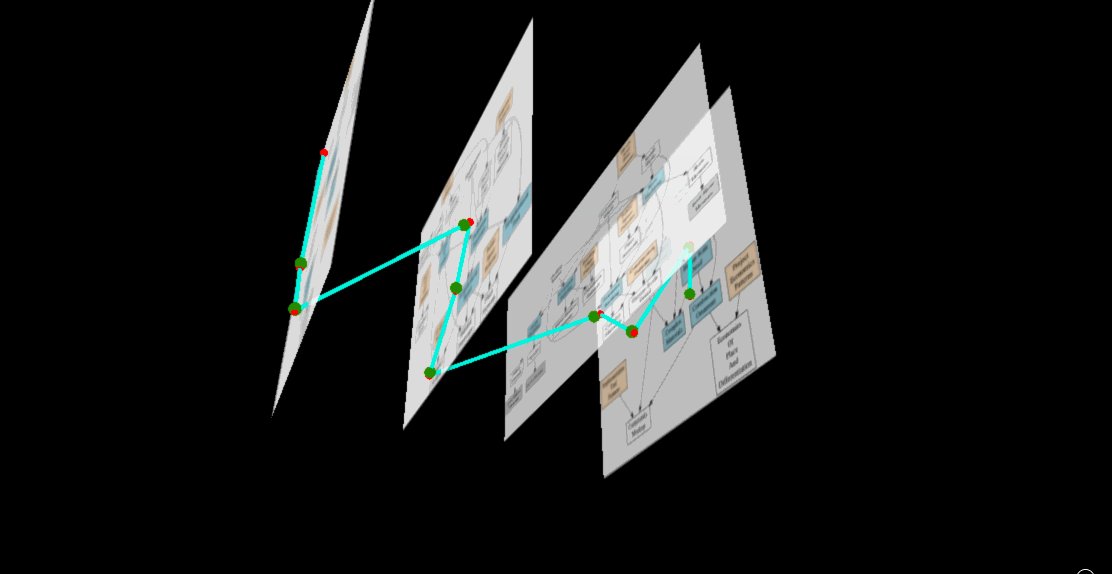
We have been most successful exploring the 3d space from Three.js Fundamentals.
We've handcrafted Traces Through Diagrams.
This has fueled our experiments anticipating the Tilt-Five AR glasses. github ![]()

This works by assembling diagrams and traces into a scene graph (ovals) managed by javascript objects (squares). edit ![]()
graph { scene -- plane -- dot; scene -- olive; scene -- connector; node [shape=box]; world -- scene [style=dotted]; world -- diagram; world -- packet; world -- path; diagram -- plane; diagram -- dot; path -- dot; path -- connector; packet -- dot; packet -- olive; edge [style=dashed]; packet -- scene; path -- scene; }
Dashed lines are manipulations that reach outside of the enclosed scene objects.
Dotted lines are Containments expected in a future refactoring.