With Dynamic Diagrams in Use we find and make improvements which will be remembered here.
We correctly follow links across site boundaries and even into pages stored in browser local storage.
Add WHERE FOLD conditions for Pagefold regions.
We always planned on following all of the links on a page at the same time. Now we correctly Promise Pages for Links and resolve these when we need them. github ![]()
Thompson uses Preview Next Diagram to read ahead and alongside the storyline he has developed. We've considered this idea before. See Speed Read
The "diagram loading" shows up a lot longer when visiting lots of pages. We'll notice the improvement when we get that parallelism working. We will also create a lot more server traffic if diagrams get popular. github ![]()
An easy way to call up Lineup Diagram at will is simply to search for it. This will break if we add it to about pages. Consider Hamburger Menu instead. github ![]()
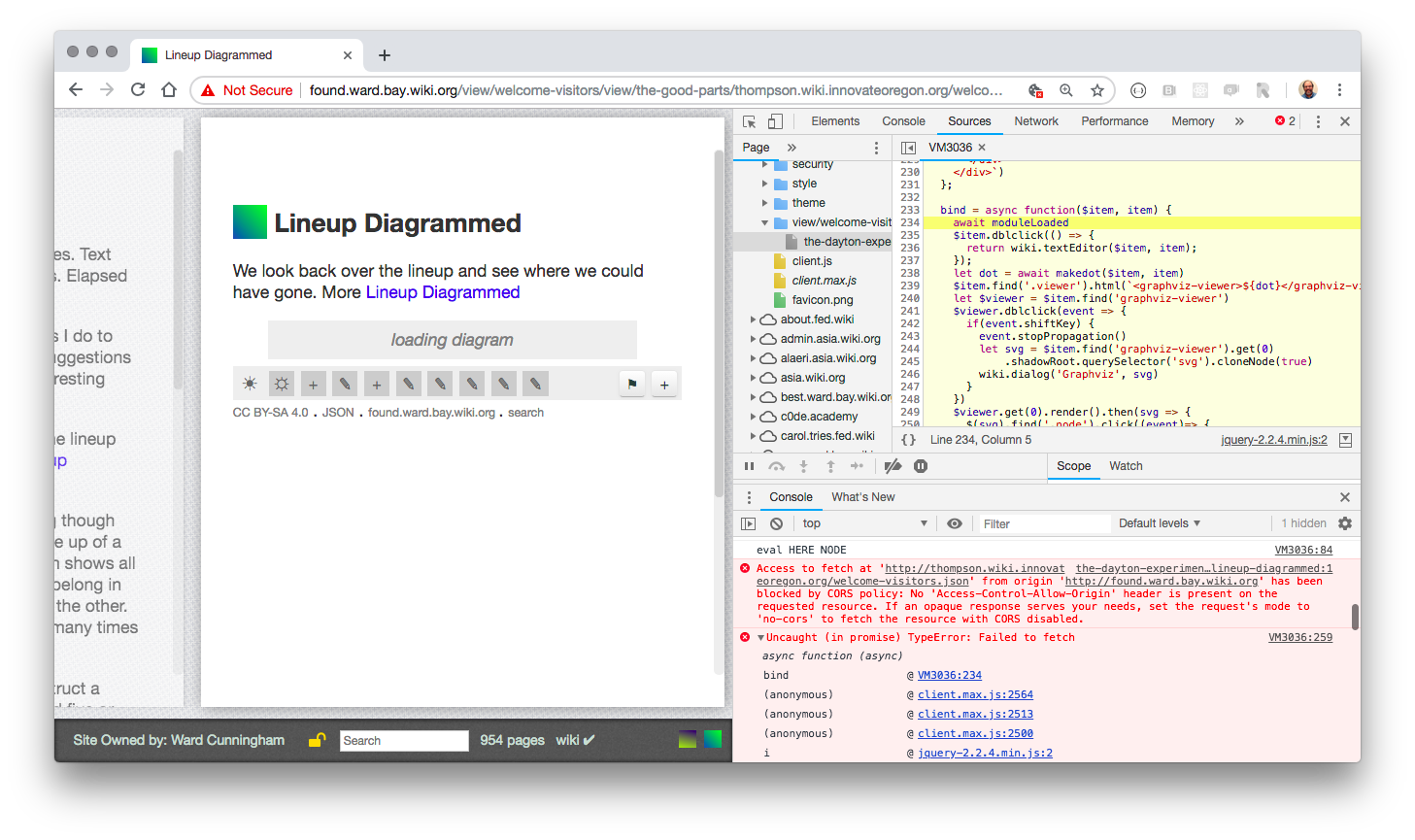
Here is a strange cors situation. I'm in http site with https site in my lineup. I call up Lineup Diagram which fails in Graphviz plugin's bind waiting for moduleLoaded. Did wiki.sight(...).get(...) fix this?
Need some way to transclude one reference implementation of the markup. Make this employ collaborative linking such that anyone can fine tune drawing markup used pervasively in a source. github ![]()
DOT FROM lineup-diagram
The plugin should catch and report errors, especially those reported by graphviz. Right now a typo makes the diagram disappear with no chance to make a correction. An error message in the "loading" box would be ok. github ![]()
We can expect any map of the federation to cross http/https Boundaries so will need to engage the proxy mechanism that makes this possible. github ![]()