Wiki has an image problem. Modern web practice runs counter to our ideal semantics so we live with awkward compromise. As an advocate of that semantic let me explain how I post images.
I write to be copied. Stephen Judkins proposed our current approach of embedding images within the text as a quick sidestep of complexity while we explored the semantics of copying. It stuck.
I avoid growing pages beyond the size that our text centric protocols allow by shaping image items before posting them. I hesitate to explain these steps because they sure seem like something the computer should do on its own.
# Shrink
I use desktop software to squeeze images to postcard size before posting them to wiki. Wiki will do this squeezing for you but I get better results if I squeeze them myself. I also crop and color balance images so that small is still attractive.
I use four features of the Mac Preview application.
Tools > Crop. I want close up of subject only.
Tools > Adjust Size. I resize to the 500 pixels threshold.
Tools > Adjust Color. I lighten and color balance.
File > Save As. I write a jpeg of 18 to 24 kilobytes.
Each step is important. Some have shortcuts, like Cmd-K to crop. Others are hidden, like holding down option to get the Save As in the File menu. The 500 is important to avoid further squeezing by wiki.
Note: Wiki's built-in shrink works by factors of two. So a 501 wide image is squeezed to 250 pixels which is way too small. Better to make the last iteration go to exactly 500, or maybe 420 which is the standard column width.
# Post
I post an image to the destination page only after it has been acceptably captioned. Each edit to a caption makes a duplicate of the caption and image in the Journal.
I use to keep a "scratch" page where I would drop images and caption them before dragging the finished item to its final destination. This still works. Fork earlier versions of this page to discard the edit history that would otherwise collect there.
I've recently adopted a quirky workflow that allow me to use the destination page as I would the scratch page.
I write and edit the page while assembling images that I might use on my desktop. When the text seems complete I select the one best image, squeeze it, and then add it to the page with some Journal version trickery.
Factory. Add at page bottom, then drop the image.
Caption. Revise this until it is correct and suitably brief.
Journal. Recall the page without the image.
Fork. The page without the image.
Post. Shift-drag the image to the forked page.
This workflow works because your browser still has the nicely captioned image in the lineup even as you fork the edit history away on the server.
You might be thinking that this is a ridiculous amount of work just to post one image. I think so too but I still do it and have come to almost enjoy every step.
I worked as a newspaper photographer in my youth and enjoyed every step of that process too. I remember the stink of fixer from spending my evening in the darkroom. I would print one for myself at evenings end and now have a box of great prints made with care to show for it.
# Drop
We squeeze an image when dropped and thanks to some recent feature enhancements and bug fixes this is simplifying the image posting logic.
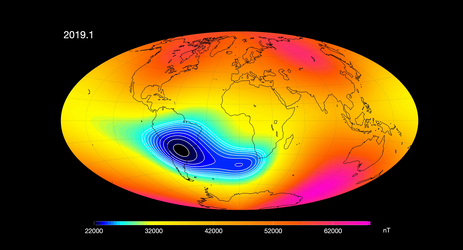
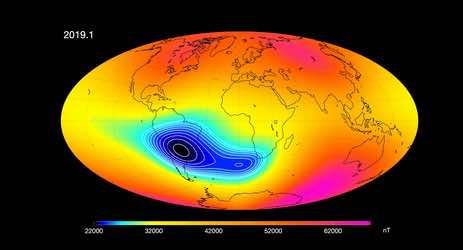
We accept an image as is if its dimensions are sufficiently small. This image from ESA was within our limits but still fat enough to slow the page retrieval times. enlarge ![]()
463 x 250 png (95kb)

463 x 250 jpg (15kb)

Harnessing European and Canadian technological excellence, the three identical Swarm satellites are measuring precisely the magnetic signals that stem from Earth’s core, mantle, crust and oceans, as well as from the ionosphere and magnetosphere. post ![]()