In the most ubiquitous programming ecosystem, modules have been shoehorned in where they were originally lacking. As of early 2018, nodejs gradually builds toward ECMAScript Modules. Guidance for transition from CommonJS to ESM: link ![]()
The whole thing is complicated by the fact that ES Module loading is asynchronous in nature, while CommonJS is synchronous by nature.
Lots of code out there in the wild uses ES Modules as specified by babel/webpack, but which is different from the final way. Why different? Because babel/webpack load ES Modules synchronously, while the specification of ES Modules specify _asynchronous_ loading.
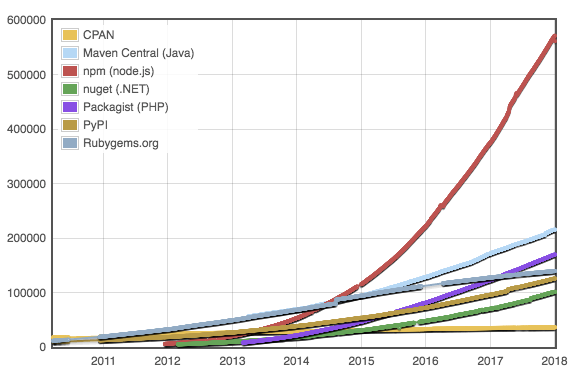
NPM is the largest package repository in the world:
# The Rules of ES Modules 1. A file is ESM if and only if the extension is “mjs” 2. A file is CJS if and only if the extension is “js” 3. Only ESM is allowed to use `export`/`import` statements 4. Only CJS is allowed to use import CJS using `require`
# The Rules of Interoperability 1. CJS can import ESM, but only using `await import()` 2. ESM can import CJS using the `import` statement, but only a default import
# The Rules of Migration 1. `require`-ing a file with no extension resolves to a `.js` file. 2. Importing a file with no extension resolves first to a `.mjs` file, and only if not found, to a `.js` file. 3. Resolving bare imports is the same in CJS and MJS, except for which extension is used.
.
There's also a status report from Node.js Technical Steering Committee. It reads as an example of argument mapping with areas of agreement identified along with areas still unresolved. link ![]()
Someday this will be nice: "We are committed to having the Node.js and Web platform as first class runtimes for modules. Modules installed via npm should be able to run after installation without requiring a build step."
Will wiki need to adopt ECMAScript Module conventions? Eric Dobbs thinks `grunt` and `browserify` produce CommonJS-style behavior. Will we need to adopt different build tools?