We refactor the Speed Bot code. See Story Telling
We intend to parse the natural language data of paragraphs.
We are only secondarily interested in links. First and foremost, we want to visualize an AST as a ghost page and see if the verbs it contains already exist as wiki pages. Our aim is to view the sentences of the paragraphs as graphs in order to be able to search for paragraphs with similar graphs/sentences. See recommend
? ⇒ LINEUP para ⇒ LINEUP graph ⇐
# Application Frame
The following application frame declares itself as a SOURCE for graph and as a SOURCE for paragraph data. It therefore sends out a graph and a paragraph data stream.
//wiki.ralfbarkow.ch/assets/pages/speed-bot/speed-bot.html HEIGHT 222 SOURCE graph SOURCE paragraph
We refactor the `window.dostart` function. See below.
The first modified version of dostart commit ![]() code
code ![]() iterates over each paragraph in the pick.page.story array and extracts the links from each paragraph using the visit function. If links are found, it proceeds with the same logic as before to fetch and process the next page. This ensures that every paragraph of the page is parsed for links, allowing for a more comprehensive traversal of the site's content. (ChatGPT 3.5)
iterates over each paragraph in the pick.page.story array and extracts the links from each paragraph using the visit function. If links are found, it proceeds with the same logic as before to fetch and process the next page. This ensures that every paragraph of the page is parsed for links, allowing for a more comprehensive traversal of the site's content. (ChatGPT 3.5)
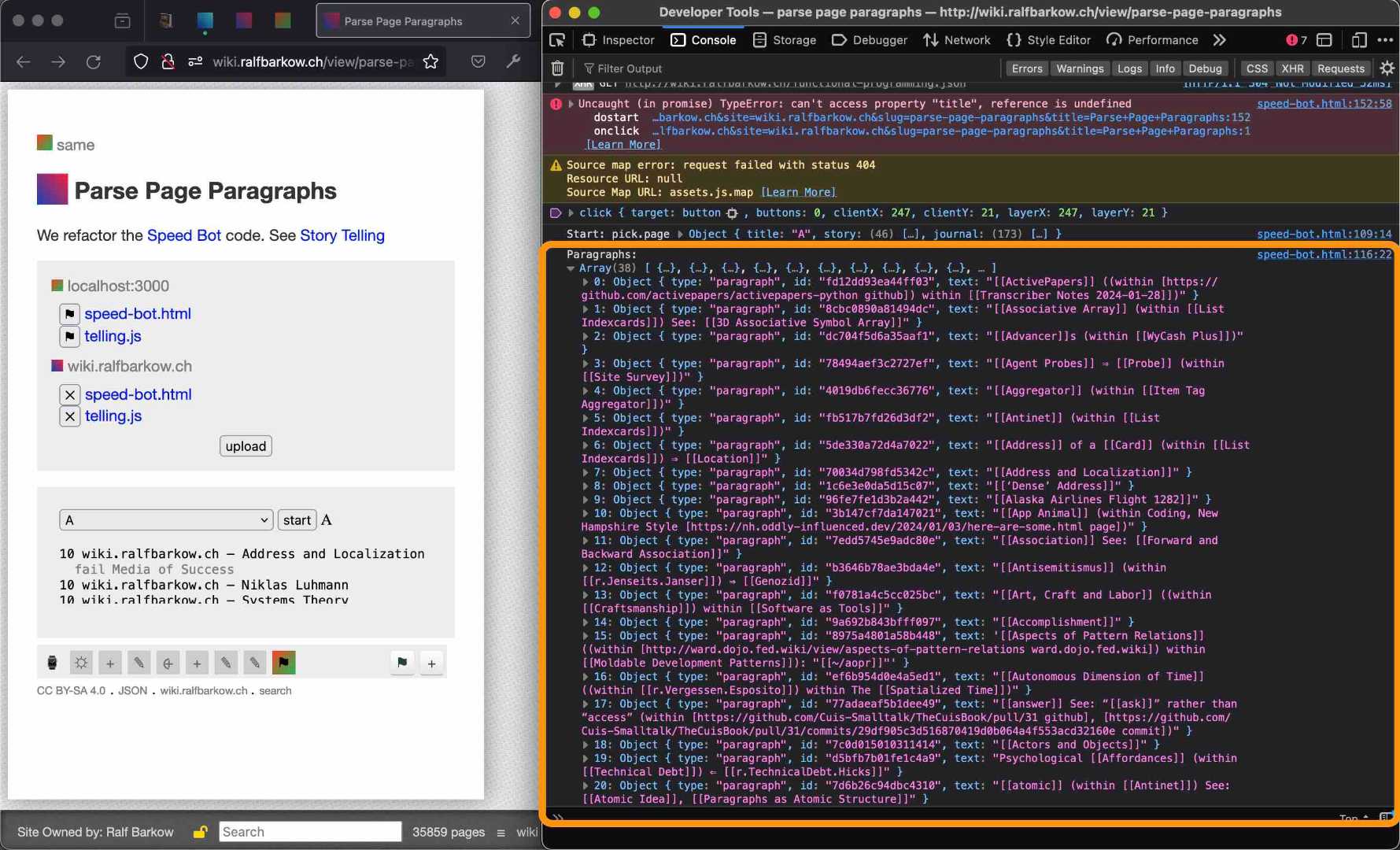
We add a console.log to see the Paragraphs.

console.log('Paragraphs: ', paragraphs);
In the next refactoring step, we extract the `filterParagraphs(page)` function. commit ![]()
function filterParagraphs(page) { return page.story.filter(item => item.type === 'paragraph');
Which Custom View(s) are we missing?
The custom view we want to see at the end of our implementation is one that visualizes the syntax tree or the parsed result of the paragraph text.
In a further intermediate step, we visualize the paragraphs that we filter out during our journey with the Speed Bot. commit ![]()
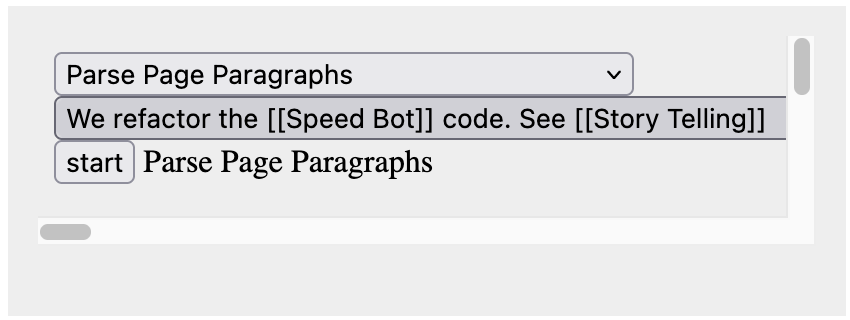
The paragraphs temporarily fill a drop-down list.

Second drop-down list
We plan to extend the addTitleDot() ![]() and joinTitlesDot()
and joinTitlesDot() ![]() functions to add nodes to a graph and add relationships to this graph. See Dump a Structure into Graphviz
functions to add nodes to a graph and add relationships to this graph. See Dump a Structure into Graphviz
We focus on the filterParagraphs(page) ![]() function. Our starting point is the creation of a Graph in place of the populateParagraphEntries(paragraphs)
function. Our starting point is the creation of a Graph in place of the populateParagraphEntries(paragraphs) ![]() function.
function.
See "Property Graphs as Javascript Module" page ![]()
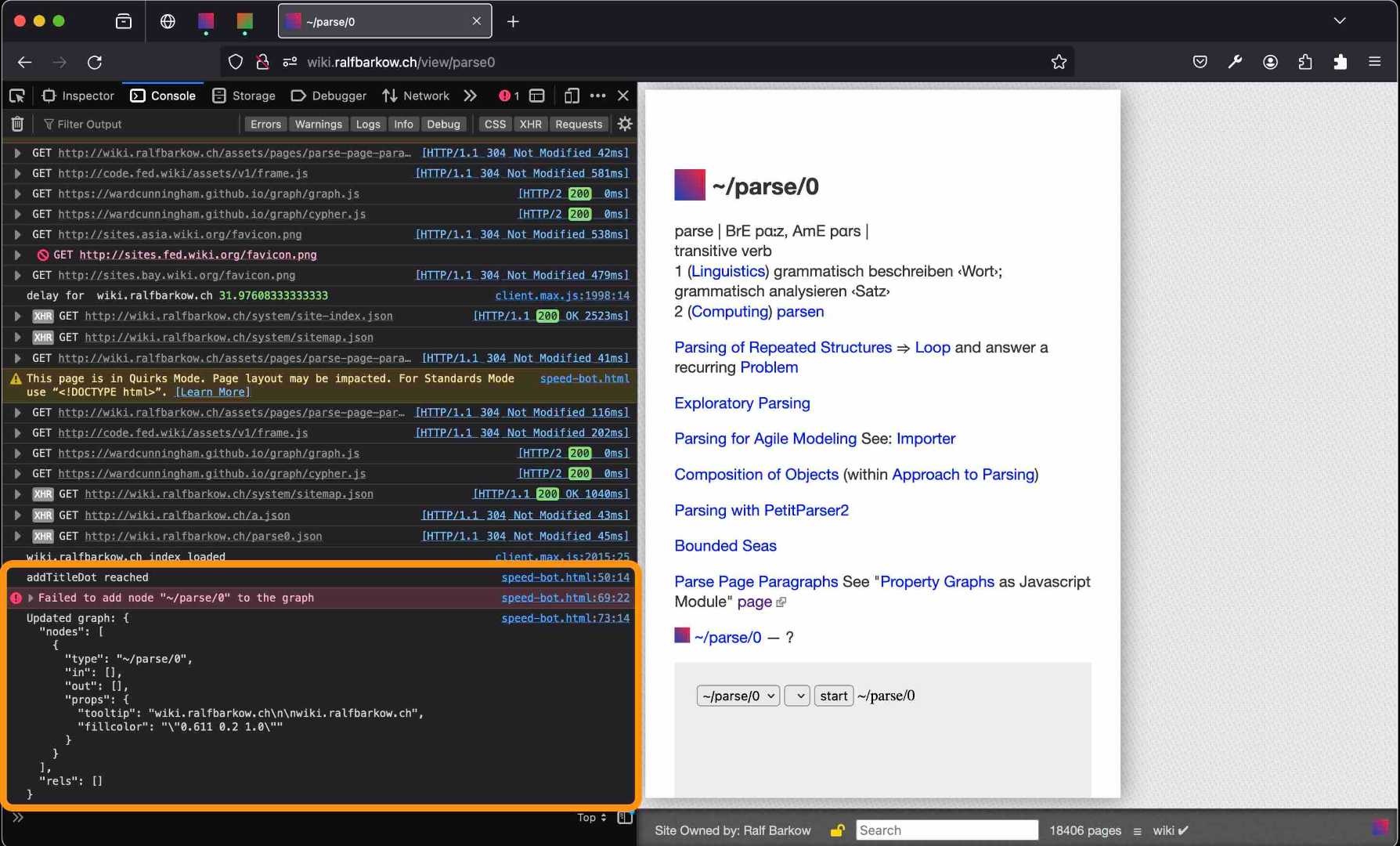
Add nodes to the graph. commit ![]()

Check if the node already exists
feat(speed-bot): check if the node already exists in the graph commit ![]()
Remember node ids. See Slug
Add relation to the graph. Connect remembered nodes by id.
2024-02-26
Say **SOURCE** to offer data to other plugins or frames. See About Frame Source

Say Source
This page now serves as the source for a graph broadcast that is received, for example, in a frame on the LINEUP graph page.

Receive graph data
Move the LINEUP graph page to the left-hand side before you start the Speed Bot Journey. The Speed Bot output then appears on the right-hand side (and overwrites the LINEUP graph page if it was still there). For the correct arrangement, see this lineup ![]() .
.
Click `start` in the following frame to begin the Speed Bot Journey version on localhost.
http://localhost:3000/assets/pages/speed-bot/speed-bot.html HEIGHT 222 SOURCE graph SOURCE paragraph
Observe the changes in the frame at the top of the LINEUP graph page (left) and the Speed Bot Journey (right) when you click on `start`.
**Note**: The *Application Frame* above accesses the localhost. Scroll to the top of this page to work with a frame that also works on our global intranet.
~
Ward via matrix DM:
If you wanted to know the id of a node named foo in the Graph g then you could reach inside of the graph, get the nodes, and then search for name == 'foo'. In code it would look like this:
const id = g.nodes.findIndex(node => node.props.name == 'foo')
If you wanted the node itself, and knew some Cypher query language, you could use our not so well documented subset of Cypher:
const result = g.search('match (n{name:"foo"})')
This would return an array of results, each an object with a property named "n", based on the names used in the query. If you wanted the first result you could write:
const foo = result[0].n
~
# Assets
pages/parse-page-paragraphs/src
See Paragraph Recommendation Viewer, searchGraph function