⇐ Sodium (within Functional Reactive Programming)
For the installation we choose the approach via html include. github ![]()
Note: I think the statement that Sodium requires also including sanctuary-type-classes jsdelivr ![]() github
github ![]() and typescript-collections jsdelivr
and typescript-collections jsdelivr ![]() github
github ![]() dependencies, is somewhat misleading. I have tried to find corresponding import statements, but have given up for the time being and stick to the installation via html include, which I have integrated into our esm.html. See esm+frp.html below.
dependencies, is somewhat misleading. I have tried to find corresponding import statements, but have given up for the time being and stick to the installation via html include, which I have integrated into our esm.html. See esm+frp.html below.
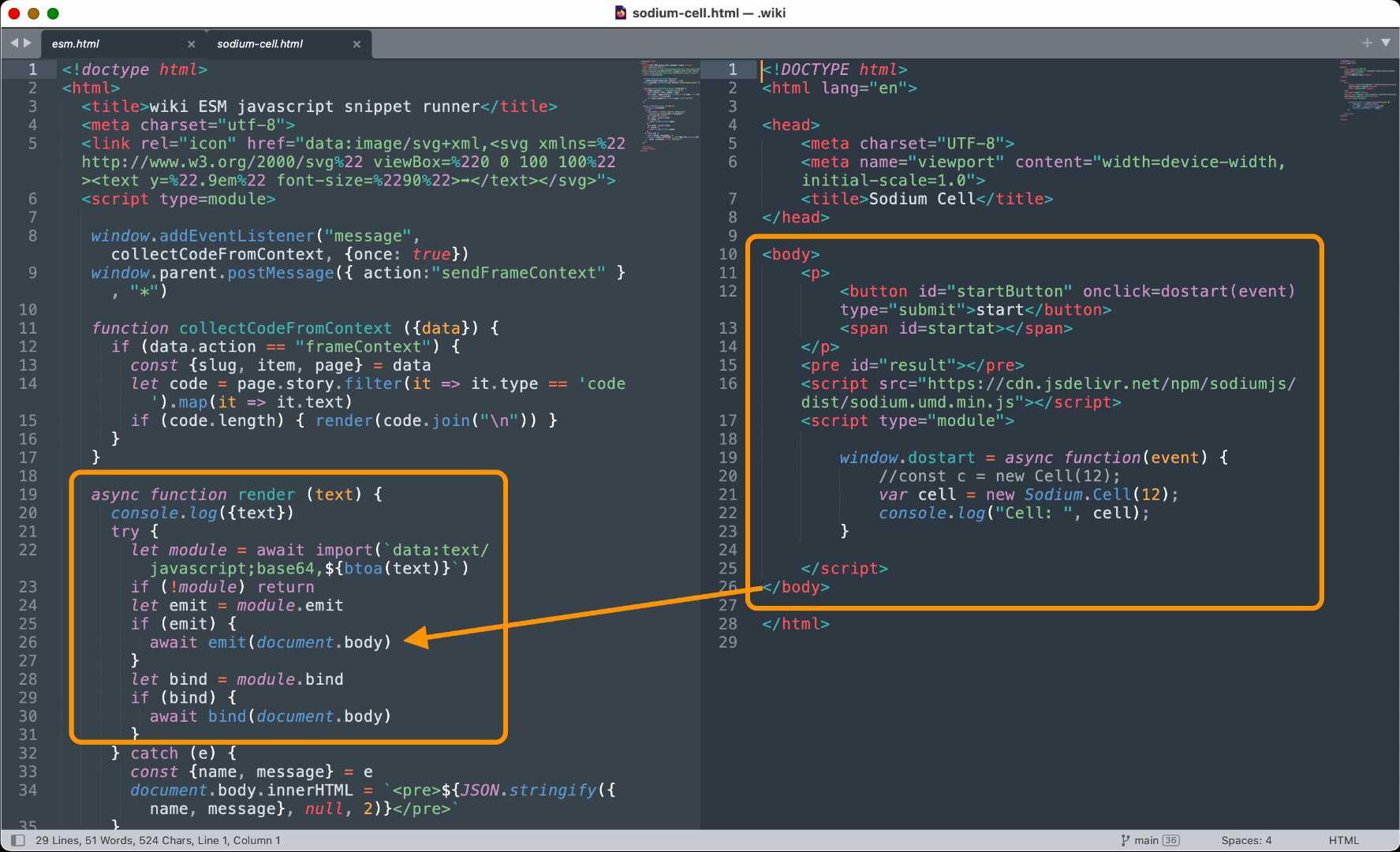
We start with a minimal `sodium-cell.html` (see Assets below), to which we add the line `<script src="https://cdn.jsdelivr.net/npm/sodiumjs/dist/sodium.umd.min.js"></script>` and the following `dostart`function.
window.dostart = async function(event) { //const c = new Cell(12); var cell = new Sodium.Cell(12); console.log("Cell: ", cell); const cellJson = JSON.stringify(cell, null, 2) window.result.innerHTML = `Cell: ${cellJson}` }
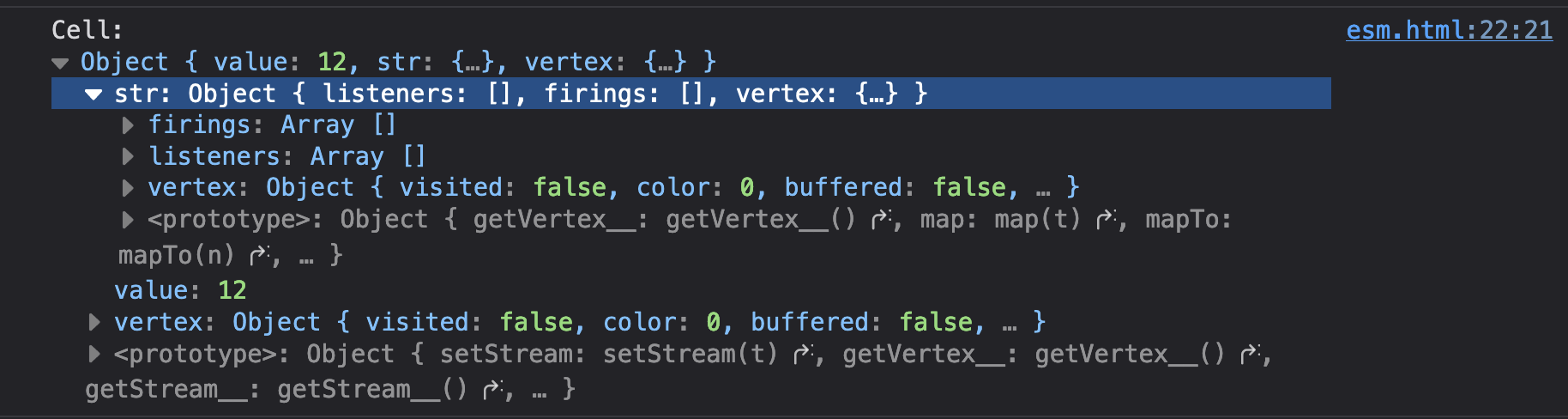
If we click on start in the following frame, the dostart function is executed and we see the Cell object in the console as shown below.
# Frame
//wiki.ralfbarkow.ch/assets/pages/sodium-cell/sodium-cell.html
# Console

Cell
Firings See: "8.4.1 Introducing updates and value" in Stephen Blackheath und Anthony Jones, Functional Reactive Programming (Manning Publications, 2016), p. 178.
FRP "replaces Listeners (also known as callbacks) in the widely used Observer Pattern, making your code cleaner, clearer, more robust, and more maintainable—in a word, simpler." (p. 1) See Deprecating The Observer Pattern
"Adding, moving, or deleting a Vertex in a polygon editor" (p. 30) (model as streams)
When a stream fires, an event or a message is propagated from one part of the program to another. That message consists of a Value, often referred to as a payload, and the type of that value is specified (in Java) using Generics, in the same way you represent the type of elements in a List or other Container. For example, to represent a stream of keypress positions, you’d want the Stream to have a payload of type Char, […] (p. 30)
# Assets
pages/sodium-cell
We merge esm and sodium-cell. See esm+frp.html

Merge esm and sodium-cell
export async function emit(el) { el.innerHTML = `<body> <p> <button id="startButton" onclick=dostart(event) type="submit">start</button> <span id=startat></span> </p> <pre id="result"></pre></body>` }
export async function bind(el) { window.result.innerHTML += `Click start to see a Cell.` }
Note: document.body.insertAdjacentHTML (within Tortoise Explains the Dance bind(el))
In the frame below we can view the results.
# Frame
FRP keeps state in containers called cells.
//wiki.ralfbarkow.ch/assets/pages/sodium-cell/esm+frp.html HEIGHT 444